
Step 1: Install and activate User Submitted Posts plugin
Install as normal ^^Step2: Configure User Submitted Posts
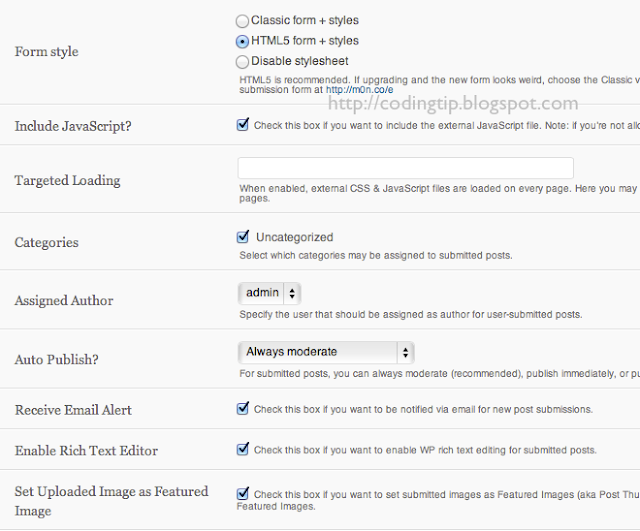
Go to Settings » User Submitted Posts . At option tab:You can select the fields you want to appear on the submission form and hide any field that you don’t want users to see.

you can also enable Rich text Editor ( Tinny CME by wordpress default ) in post content by choosing " Enable rich text editor" option.

You can choose a default author for all user submitted content. We would recommend that you create a new Guest User on your WordPress site and assign all user submitted posts to that user. ( not admin like above image )
Step 3: Place Short code or template tag
Create new page (or post) and place the followings into content :[user-submitted-posts]if you want to customize your template. Use this template tag to display the USP Form anywhere in your theme template:
if (function_exists('user_submitted_posts')) user_submitted_posts();



